Heading tags (H1, H2, H3…) são códigos de programação HTML utilizados para destacar títulos e subtítulos de uma página.
Heading tags também podem ser definidas como uma das técnicas de SEO (Search Engine Optimization) utilizadas para melhor posicionar uma página no Google.
As heading tags servem para construir páginas na Internet, mas podem ser facilmente inseridas e até treinadas em documentos em Word, por exemplo. Basta abrir o programa, redigir um texto e inserir-lhe títulos e subtítulos, utilizando sempre os estilos predefinidos, ou seja, “titulo 1” para o título principal, “titulo 2” para subtítulo, etc.
Efetivamente os títulos e subtítulos de um texto não podem ser vistos apenas como frases escritas com uma fonte maior ou a bold (negrito). Devem ser vistos também como caracteres codificados que, ao serem interpretados pelo editor, definem toda a hierarquia de um texto. E isso aplica-se ao ambiente online, mais especificamente em estratégias de SEO. Não se pode esquecer que um site, hoje em dia, tem mais sucesso quanto mais atraente for, não só para os visitantes, mas também para os motores de pesquisa ou motores de busca. Alcançar esse ponto de equilíbrio é o que distingue quem faz bem SEO de quem apenas repete algumas técnicas.
Como usar as heading tags?
A principal heading tag é a <h1>. H1 é a abreviatura do inglês para header 1 ou cabeçalho 1, logo, a mais importante das heading tags. A H1 possui um destaque maior, uma fonte maior e é geralmente o elemento de texto mais visível da página. É também um elemento importante que o Google utiliza para determinar o principal assunto abordado numa página na Internet, visto que o título de uma página à partida define o seu conteúdo. A H1 deve resumir o que o visitante vai encontrar no texto, de preferência usando palavras-chave ou keywords. É recomendável que exista apenas uma H1 por página.
A seguir vem a H2 que deve abordar algo que dê sequência à H1 e ao assunto da página, como se fosse um subtítulo. As demais tags obedecem à mesma regra. Quanto maior o número (3, 4, 5, 6), menor é a importância do conteúdo inserido, mas mesmo assim ainda terá mais relevância do que um simples parágrafo do texto, ou seja, a hierarquia aqui envolve relevância: do mais ao menos importante ou da H1 à H6, por exemplo.
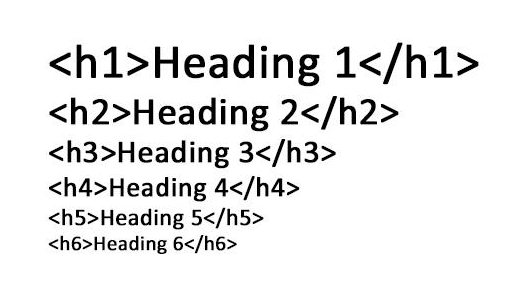
E atenção porque, apesar de todos os browsers suportarem heading tags, cada um apresenta os títulos em tamanhos ligeiramente diferentes.
Exemplo da utilização de heading tags:
˂h1˃ Títulos e subtítulos
˂h2˃ Importância de um título
˂h3˃ Dicas para escrever um bom título
˂h4˃ Simplicidade, objetividade e criatividade
˂H5˃ Linguagem, género e estilo
˂h6˃ Conclusão
Como usar heading tags?
Existem algumas dicas importantes que podem ser utilizadas na hora de otimizar as heading tags a fim de atingir uma melhor posição de um site ou blog nos resultados de um motor de pesquisa:
- Obedecer a uma hierarquia.
- Colocar a palavra-chave principal nos títulos e subtítulos.
- Não abusar do uso das palavras-chave nas heading tags. Basta adicionar a palavra-chave em foco apenas em 2 ou 3 subtítulos.
- Cada página dentro de um site ou blog deve conter pelo menos um título e só se deve colocar uma H1 por página.
- A H1 deve ser sempre o primeiro título na página e deve conter a palavra-chave principal e ser semelhante, mas não igual, ao título da página.
- Não se devem saltar níveis de títulos ou subtítulos, ou seja, não passar de uma H2 para uma H4, mas não há problema em escrever uma H2 e uma H3 e depois passar ou voltar à H2, desde que o conteúdo assim o permita.
- Pode-se usar mais de uma h2, h3, h4, h5, h6 numa página.
- Todos os títulos devem ser usados de forma consistente em todo o site ou blog.
- Todos os títulos devem estar estreitamente relacionados com o texto onde foram incluídos.