Um dos principais elementos de uma aplicação Android é a apresentação gráfica.
A plataforma Android disponibiliza ferramentas para desenho da interface gráfica, permitindo escrever a interface gráfica através de ficheiros XML ou diretamente no código Java, mas recomenda-se que seja escrito em ficheiros XML, pois aclara o código de interface (XML) e código de lógica da aplicação (Java).
Hierarquia de Views e ViewGroups
A interface gráfica faz uso dos objetos View e ViewGroup, cada um deles descende da classe View.
Views: são os elementos base para a construção de aplicações Android, estes componentes visuais permitem a interação com o utilizador, tais como caixas de texto (TextView), caixas de entrada de texto (EditText), imagens (ImageView), botões (Button), listas (ListView), entre outros. Estes elementos são chamados de widgets e são subclasses de classe android.view.View.
ViewGroup: todos os layouts herdam de ViewGroup, ou seja são Views que organizam um grupo de Views, definindo a forma de posicionamento desejada no ecrã.
Esta classe faz uso de subclasses como LinearLayout, TableLayout, RelativeLayout, AbsoluteLayout, entre outros. Todos os layouts são subclasses da classe android.view.ViewGroup que por sua vez é subclasse da classe android.view.View.
Hierarquia de componentes gráficos
A árvore de hierarquia é composta por um conjunto de nós View (widgets) ou ViewGroup (layouts), como podemos observar na Figura 1.
Cada componente do layout deriva de “View” ou “ViewGroup”, no entanto um “ViewGroup” pode ser formado de um “View” ou de outros “ViewGroup”, conforme a quantidade necessária para a construção do layout.
Para mais informações: http://developer.android.com/guide/topics/ui/overview.html.
Layouts
São subclasses de ViewGroup, utilizados para organizar grupos de Views fazendo uso de diferentes estilos de arquitetura de layout como LinearLayout, RelativeLayout, TableLayout, entre outros, desta forma um conjunto de layouts define como uma Activity ou um Widget mostram o seu conteúdo.
A forma mais comum para a construção de layouts é através de ficheiros XML com vantagem de separação de apresentação e controlar o seu comportamento a partir de código, com isto torna mais fácil a visualização da estrutura da interface e depurar mais facilmente problemas.
A questão da portabilidade também é importante, uma outra vantagem pela qual os layouts devem ser definidos em ficheiros XML, pelas diferentes orientações de tela, diferentes tamanhos de tela do dispositivo e diferentes idiomas.
Para o desenvolvimento Android existem alguns tipos de layout específicos, com diferentes características, sendo que serão abordados os mais usados nas aplicações.
- LinearLayout
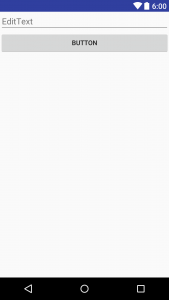
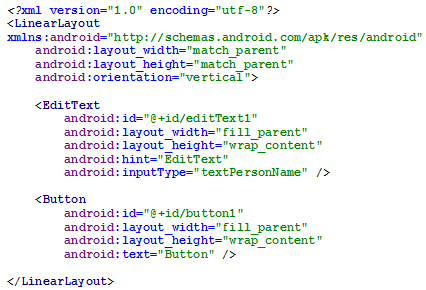
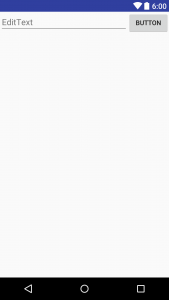
É um ViewGroup que dispõe as View descendentes seguidas umas às outras em sequência vertical ou horizontal conforme a escolha do programador.
A figura 2 e figura 4 demonstra duas LinearLayout com a disposição visual das orientações diferentes.
- TableLayout
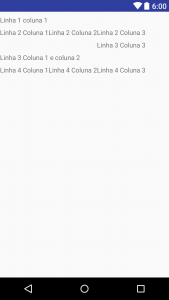
Este layout tem como principal característica de organizar as Views descendentes em linhas e colunas, podendo assim criar Layouts cuja disposição dos elementos se pareça com uma tabela sendo representada pelo componente TableRow, esta permite que cada bloco seja inserido na horizontal e contenha apenas um componente View.
Na figura 6 e 7 é demontrado o uso do TableLayout, o respetivo código XML.
- RelativeLayout
A posição dos seus descendentes é relacionado entre eles, podendo um descendente ser definido em relação a outro.
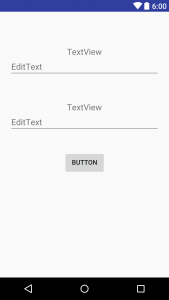
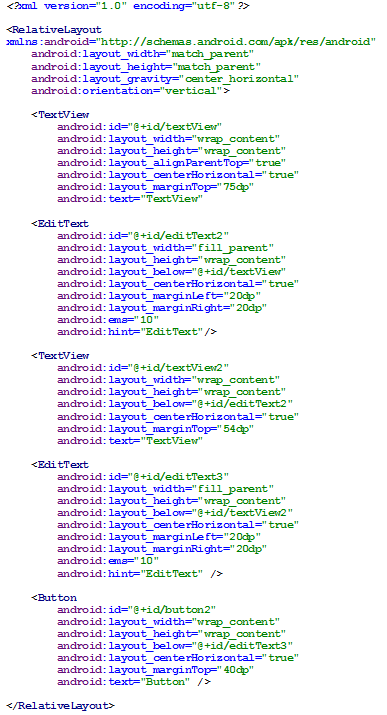
Na figura 8 e 9 demonstra o uso do Relativelayout e o correspondente código XML.
No exemplo anterior faz-se uso de três componentes TextView, EditText e Button, cada um deles com o seu respetivo id, sendo o primeiro EditText com id editText2, percebe-se que existe um atributo below, na qual a sua função é informar que a view deverá ser posicionada em baixo do TextView com id textView, o mesmo ocorre com os outros componentes.
- GridLayout
É um layout com o intuito de juntar dois layouts, o LinearLayout e o TableLayout, composto por um conjunto de linhas e colunas e poderá ter orientação na horizontal e vertical.
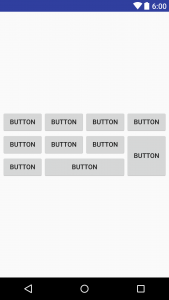
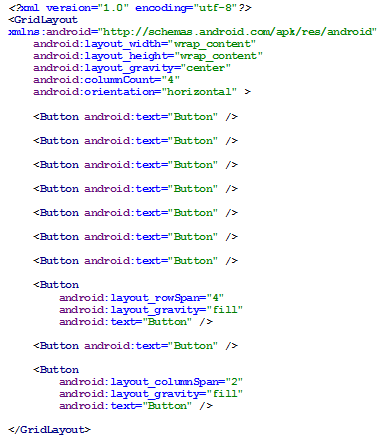
Na figura 10 e 11 demonstra o uso do Gridlayout e o correspondente código XML.
- AbsoluteLayout
Este layout deriva da programação HTML, os elementos são definidos na posição “x,y” para que possam ser posicionados de forma absoluta, de modo a implementar um plano cartesiano.
Os valores da coordenada “x” é medida da esquerda para a direita e os valores da coordenada “y” de cima para baixo, por padrão em AbsoluteLayout os elementos adicionados possuem coordenadas (0,0), sendo que esta posição é situada no topo esquerdo da tela.
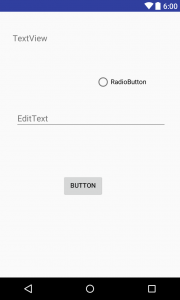
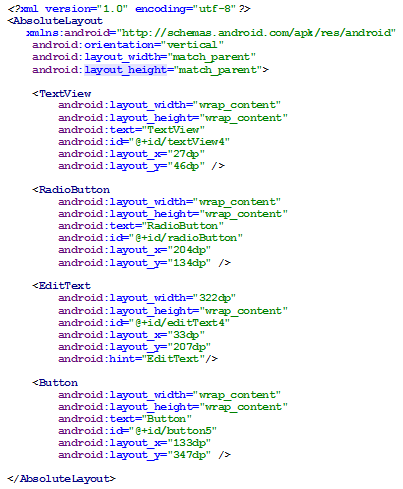
Na figura 12 e 13 demonstra o uso do AbsoluteLayout e o correspondente código XML.
- FrameLayout
Este layout permite que widgets sejam sobrepostos uns com os outros, cada elemento será posicionado com base no canto superior esquerdo da tela, os elementos adicionados serão exibidos de forma sobreposta.
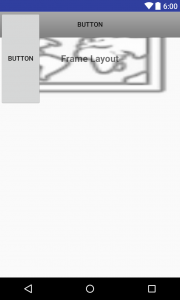
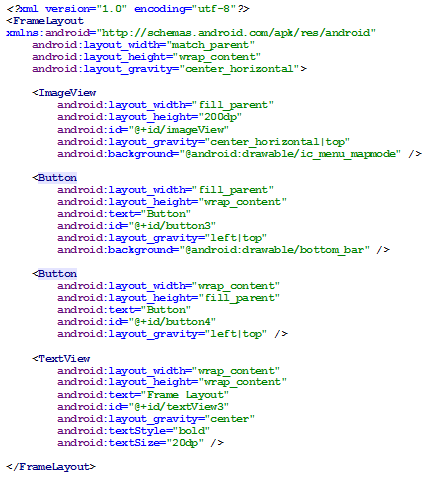
Na figura 14 e 15 demonstra o uso do FrameLayout e o correspondente código XML.
Para mais informações sobre Layouts: http://developer.android.com/guide/topics/ui/declaring-layout.html
Widgets
Uma aplicação Android é constituída por componentes gráficos, designados por Widgets. Estes componenetes são fornecidos pelo SDK Android, na qual derivam de “View”, onde possuem propriedades em comum referentes ao layout, como tamanho em largura e altura, posicionamento e margens.
Os widgets básicos que constitui a plataforma android destaca-se a seguir:
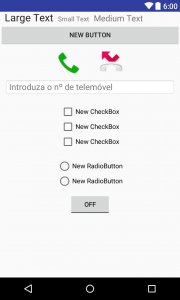
- TextView – Este componente é responsável pela exibição texto, tendo em conta a existência de quatro estilos (Plain TextView, Large Text, Medim Text e Small Text).
- Button – Consiste na exibição de um botão de texto simples e nele atribuir ações quando clicado. Existe dois tipos de botão (Button e Small Button).
- ImageButton – idêntico ao “Button”, a diferença é que este componente exibe imagem invés de texto.
- EditText – Este campo consiste em editar texto, tendo em conta que existe diferentes tipos de entrada tais como texto, número, data, email entre outros, com o atributo android:inputType pode ser especificado o comportamento do teclado para o tipo de entrada pretendido.
- CheckBox – Este componente tem como funcionamento uma caixa de marcação múltipla, onde pode ser marcado e desmarcado.
- RadioButton – Este componente permite que seja selecionado uma única opção.
- TougleButton – Botão que identifica ligado/desligado, permitindo assim a alteração entre dois estados.

Figura 16 – Exemplo de alguns do Widgets disponíveis (TextView, Button, ImageButton, EditText, CheckBox, RadioButton, TougleButton)
- Spinners – Menu suspenso que quando tocado exibe um conjunto de itens selecionáveis. Neste componente pode ser adicionado vários itens, na qual o utilizador poderá selecionar através do mesmo.
Para mais informações sobre Widgets:
http://developer.android.com/intl/pt-br/guide/topics/ui/controls.html